言語について
コーディングやプログラミングを行う際には、
英語や日本語があるように、場所によって書く言語があります。
なので将来なにを作りたいのか最初に明確にしないと、中途半端になるか、
すべて出来てしまうと自分の業務外のことも押し付けられます。
以下の表は自分の独断と偏見で書いた例です。
覚える言語によって、やることも違えば、収入も違うことが多いです。
| 言語 | 説明 |
|---|---|
| HTML(HyperText Markup Language) | WEBサイトのベース。テキストや画像のURLなど。これだけだと、すべて左によって白黒+サイズがバラバラ画像があるだけのWEBサイトになります。 |
| CSS (Cascading Style Sheets) | HTMLに付け足すことにより、色や配置、デバイスによりサイズを変更したり、簡単なアニメーションを入れたりすることができます。またSCSSやSASSなどで効率的に作ることもできます。この言語ができれば、コーダーの仲間入りです。 |
| JavaScript | CSSよりさらに高度化した動きやCSSでは表現できないような動きを作ることができます。また、サーバーとの通信や条件によってはサーバーで動かすこともできます。ここを鍛えるとフロンエンドエンジニアの仲間入りです。 |
| PHP、Ruby | サーバーサイドの言語です。見た目ではなく、買い物サイトであれば、会員登録された個人情報や支払いに関するデータなどを扱ったり、ブログであれば、記事をデータベースから欲しいものを取得したり覚えさせたりする言語です。この言語ができれば、バックエンドエンジニアの仲間入りです。 |
エディタを選ぶ
エディタとは、文章を書くときにWordやエクセルを使うように、
コードを書くときに使うソフトです。
VS codeをインストールする

自分も使っています。
様々な拡張機能があり、コードを色分けし見やすくしたり自動でコードを整形したり、SASSを自動でCSSに変換してくれたり、
色んなプラグインがあり便利です。
メニューを日本語にすることもできます。
まず、ダウンロードしましょう。
以下のURLから【Visual Studio Code をダウンロードする】をクリックして、
自分のプラットフォームのOSにあったものをダウンロードてインストールします。
入手先:https://azure.microsoft.com/ja-jp/products/visual-studio-code/
日本語にする
画面左のメニューバーから拡張機能を選択します。
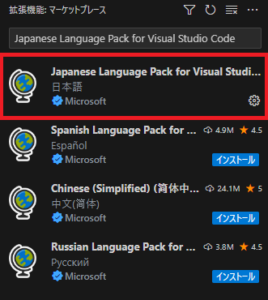
検索窓に【Japanese Language Pack for Visual Studio Code】と入力します。
入力すると、検索窓下に一覧が出るので、その中の日本語があるので、【インストール】をクリック
インストールできたら、VS codeを再起動すると日本語になっています。
コードを入力しながら、デザインを確認する。
ただただコードを入力しているだけだと、フロントのデザインや動きを確認するとき一々保存してはブラウザを更新しての繰り返しする動作をしなければなりません。
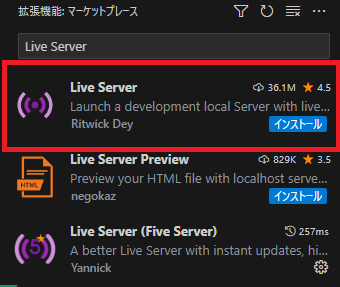
そこで、プラグインの【Live Server】をいれて、コードを入力しながら画面を確認できるようにします。
上記と同様に、検索窓に【Live Server】と入力して、一覧に出てきたLive Serverのインストールボタンをクリック。
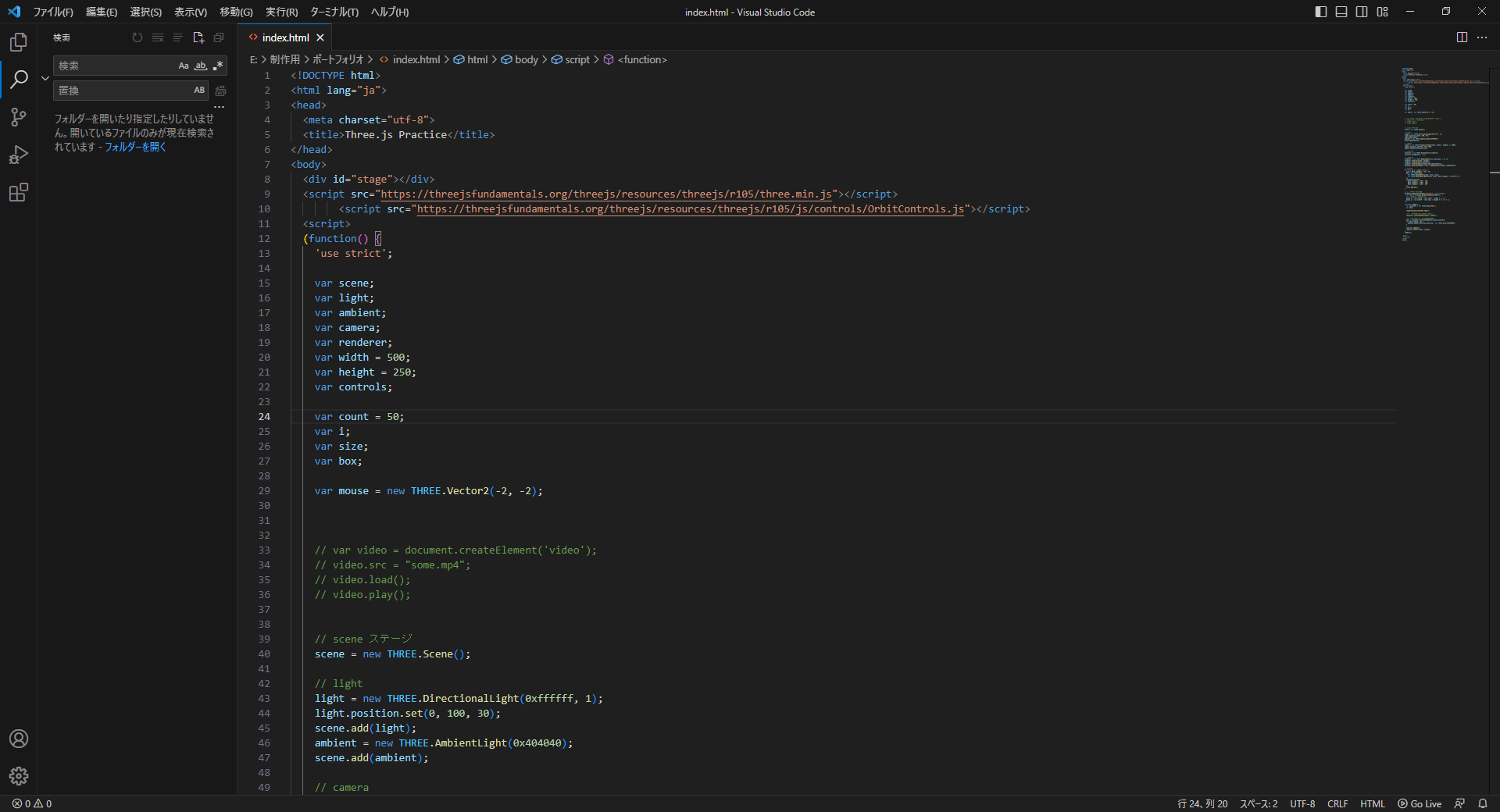
同じく、VS codeを再起動すると、右下に【Go Live】ボタンがでます。これを押すとブラウザが起動して、コードを入力するたびに、ブラウザに随時反映されます。
ただし、この拡張機能を使用するときは時下ファイルでは使えず、使いたいファイルを一度フォルダに入れてそのフォルダごとでないと動きません。
使い方は次項以降で慣れましょう。