※コーディングやプログラミングの準備 Part1が終わっていることを前提です。
※Windows版で説明します。
目次
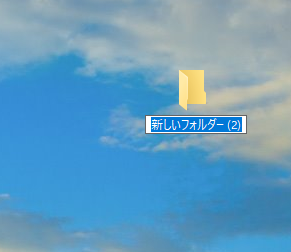
- 1 まず、パソコン上のどこでもいいので、右クリックして【nyumon1】というフォルダを作ります。
- 2 VS codeを立ち上げます。
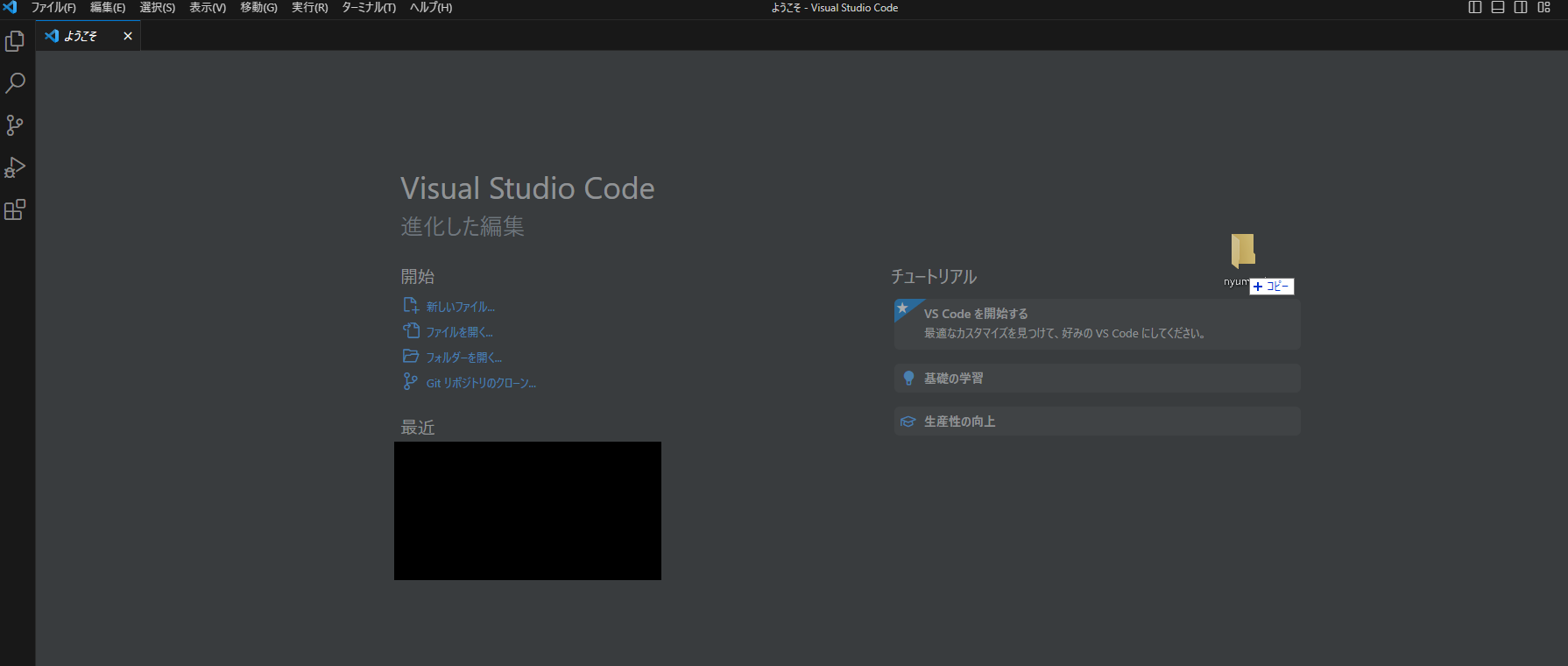
- 3 先ほど作ったフォルダーをドラッグアンドドロップでVS code上に乗せます。
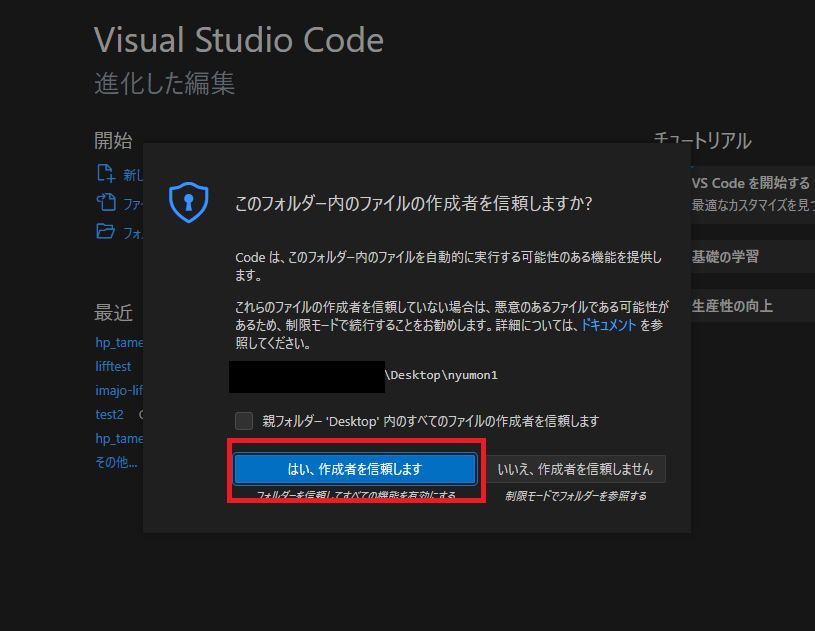
- 4 【はい、作成者を信頼します】をクリック
- 5 画面左上らへんにある【新しいファイル…】をクリック
- 6 ファイルの名前を入れるところが出現。
- 7 【index.html】と入力(新しいファイルがフォルダの中に作られます。)
- 8 続いて、nyumon1フォルダの中にフォルダを作ります。【新しいフォルダー…】をクリック
- 9 【css】と入力してフォルダーに名前を付けます。
- 10 cssのフォルダーを選択した状態で、【新しいファイル…】をクリック、名前を【style.css】にします。
- 11 いったんindex.htmlをクリックして、あとは上記の流れで、【js】というフォルダーを作って、【script.js】とうファイルを作ります。
- 12 いったんindex.htmlをクリックして、同じく上記の流れで、【php】というフォルダーを作って、【sample.php】とうファイルを作ります。
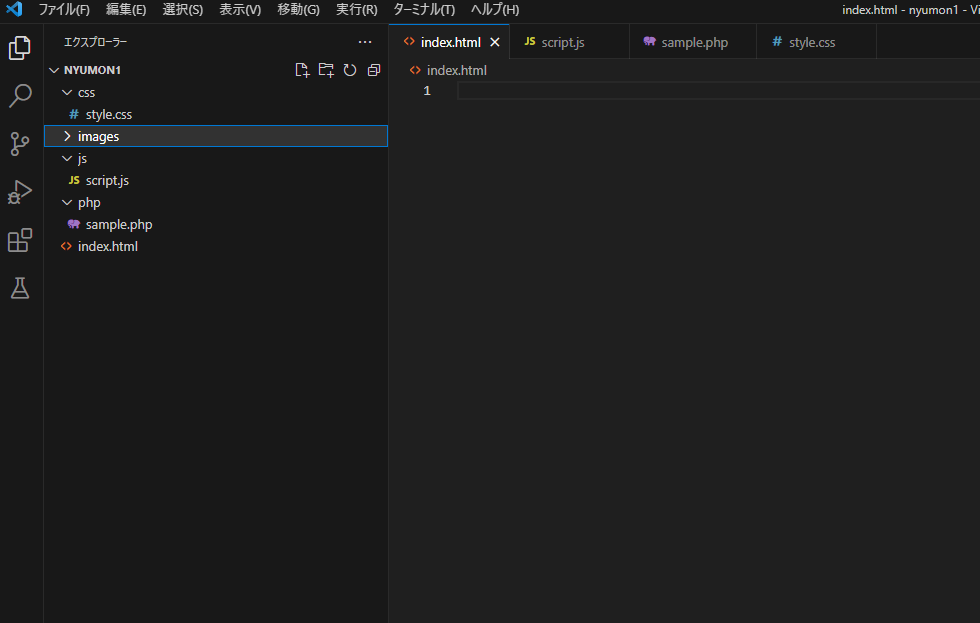
- 13 画像を保存しておくフォルダーも作ります。いったんindex.htmlをクリックして、新しいフォルダーを【images】という名前で保存します。
まず、パソコン上のどこでもいいので、右クリックして【nyumon1】というフォルダを作ります。
VS codeを立ち上げます。
先ほど作ったフォルダーをドラッグアンドドロップでVS code上に乗せます。
【はい、作成者を信頼します】をクリック
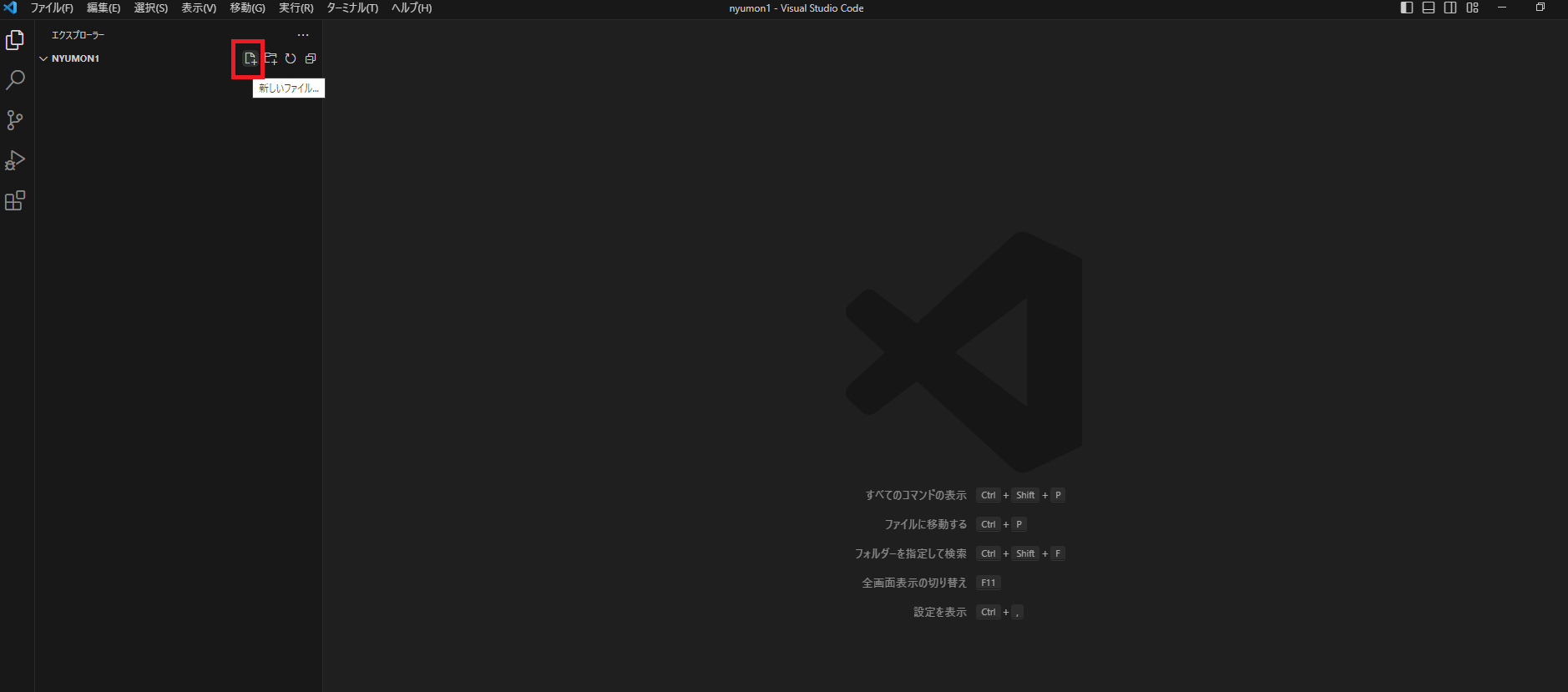
画面左上らへんにある【新しいファイル…】をクリック
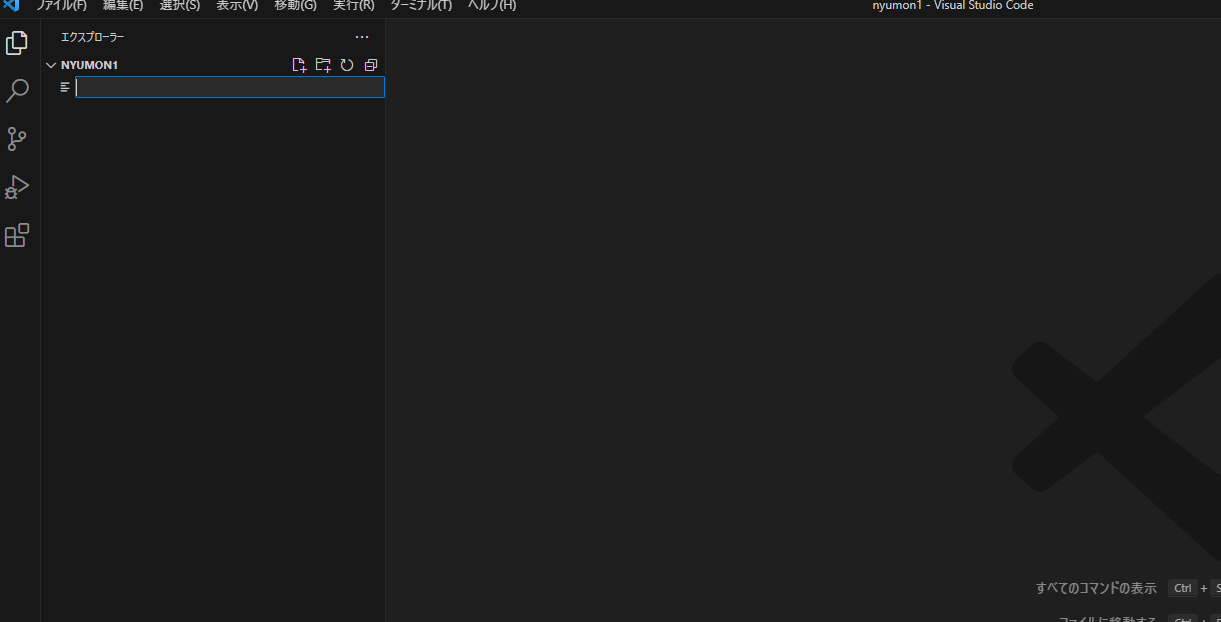
ファイルの名前を入れるところが出現。
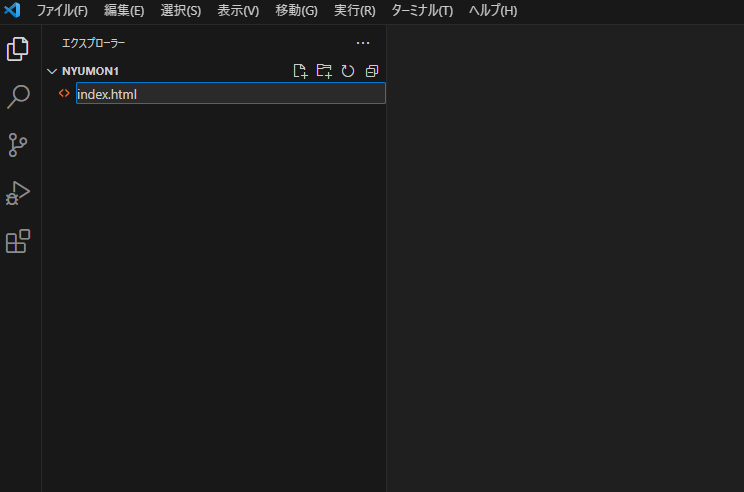
【index.html】と入力(新しいファイルがフォルダの中に作られます。)
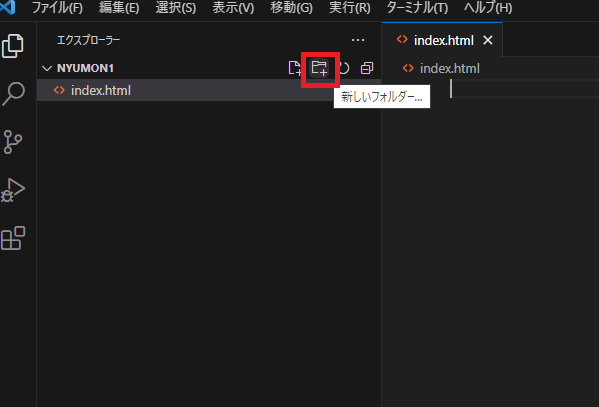
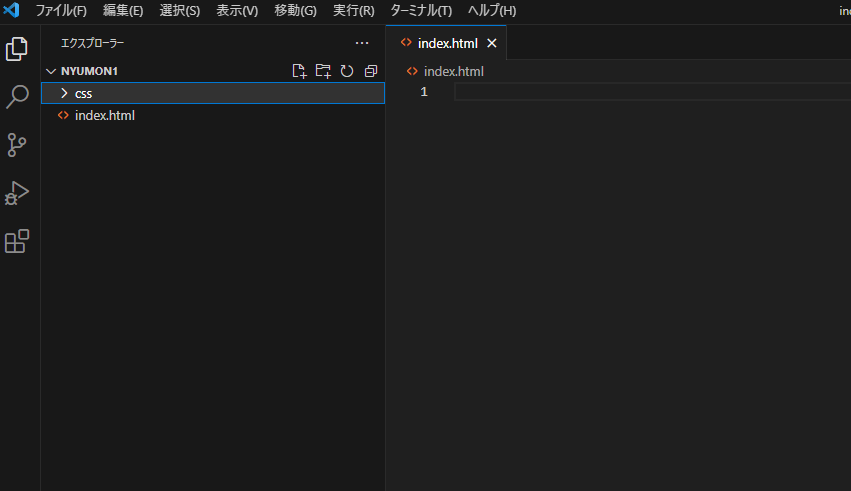
続いて、nyumon1フォルダの中にフォルダを作ります。【新しいフォルダー…】をクリック
【css】と入力してフォルダーに名前を付けます。
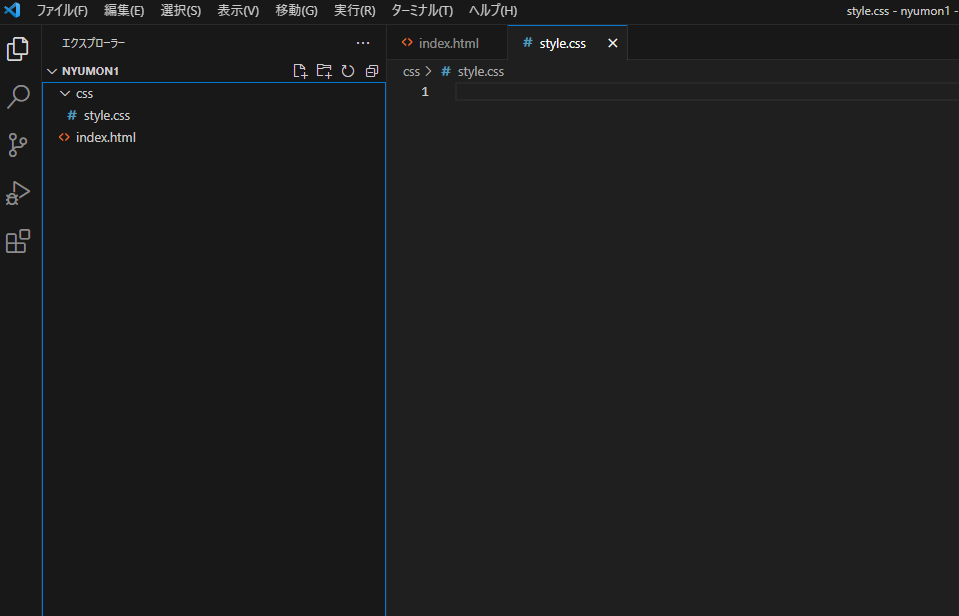
cssのフォルダーを選択した状態で、【新しいファイル…】をクリック、名前を【style.css】にします。
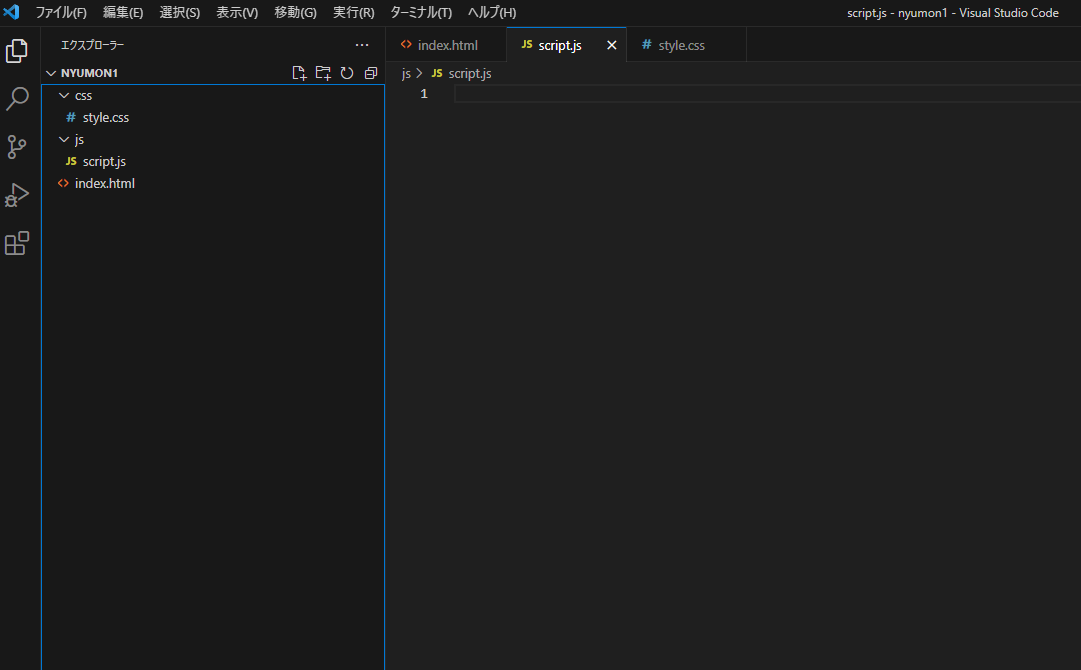
いったんindex.htmlをクリックして、あとは上記の流れで、【js】というフォルダーを作って、【script.js】とうファイルを作ります。
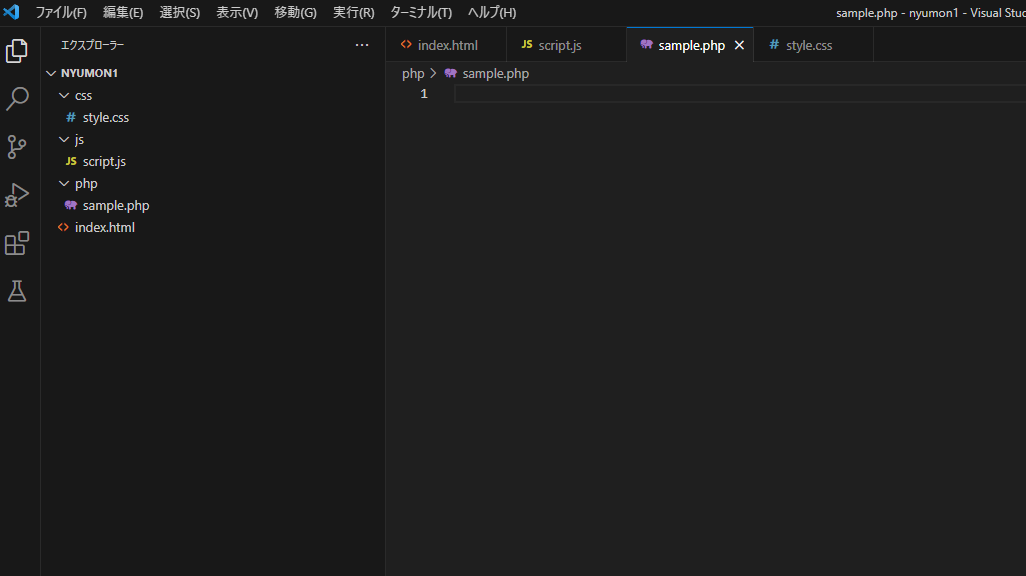
いったんindex.htmlをクリックして、同じく上記の流れで、【php】というフォルダーを作って、【sample.php】とうファイルを作ります。
画像を保存しておくフォルダーも作ります。いったんindex.htmlをクリックして、新しいフォルダーを【images】という名前で保存します。
これで、これからHTML、CSS、JS、PHPの練習する準備ができました。
次回は、HTML・CSS入門篇シリーズをご覧ください。
上記のサンプルを以下からもダウンロードできます。(解答ソフトが必要です。)