※コーディングやプログラミングの準備篇が終わっていることが前提です。
目次
- 1 index.htmlの1行目にカーソルを合わせて選択して【ctrl + 1】で【!】を入力。
- 2 選択欄が出てくるので、一番上の【!】を選択。すると、自動で基本のHTMLが生成されます。
- 3 2行目のlangを【ja】にして、6行目のtitleを【入門1】にします。
- 4 bodyで囲まれた中に【h1】と入力し、一覧がでるので、選択。
- 5 h1が生成されますので、h1が囲まれた中に【入門1】と入力。
- 6 キーボードの【ctrl + s】を同時に押します。すると、セーブできます。
- 7 VS codeの右下に【Go Live】ボタンがあるので、クリック。
- 8 ブラウザが立ち上がり、今まで作ったものが確認できます。
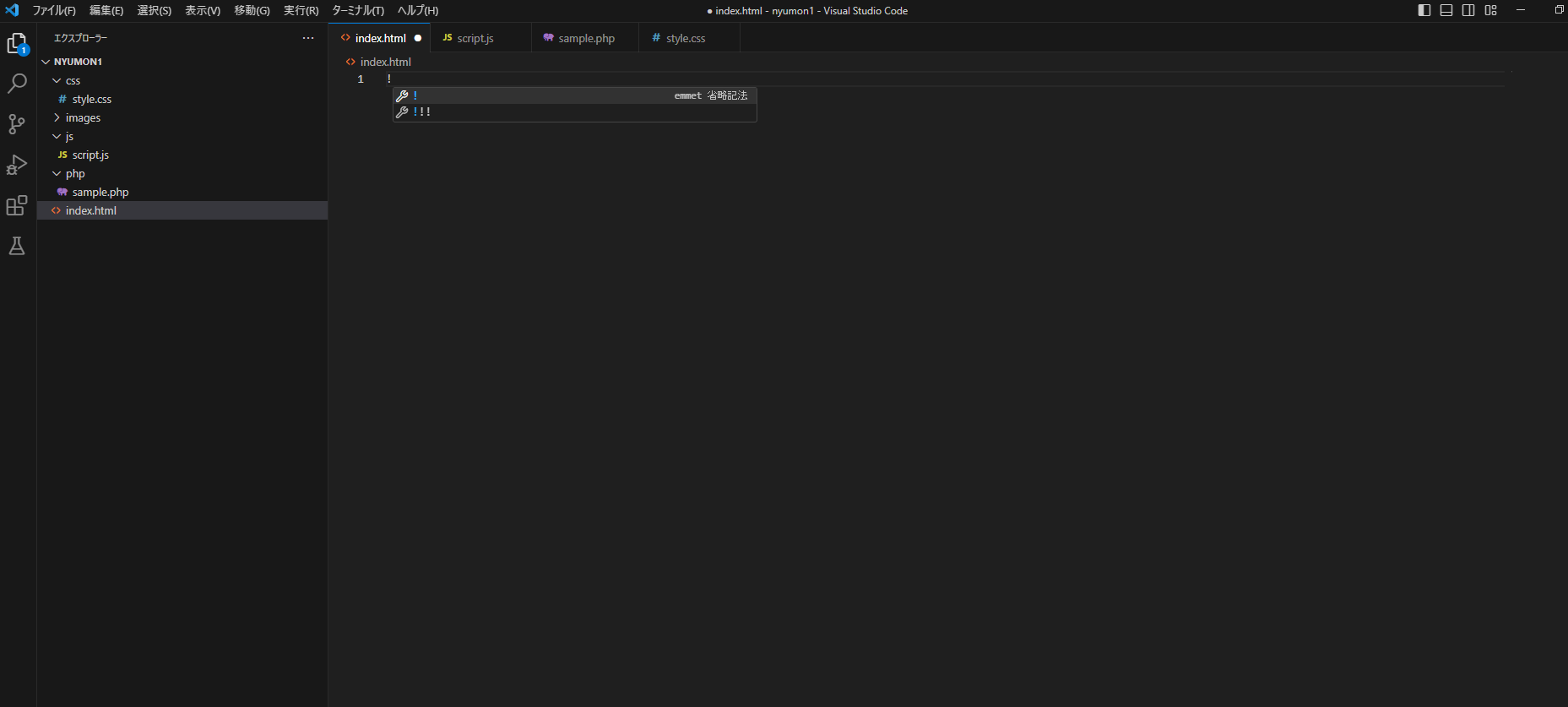
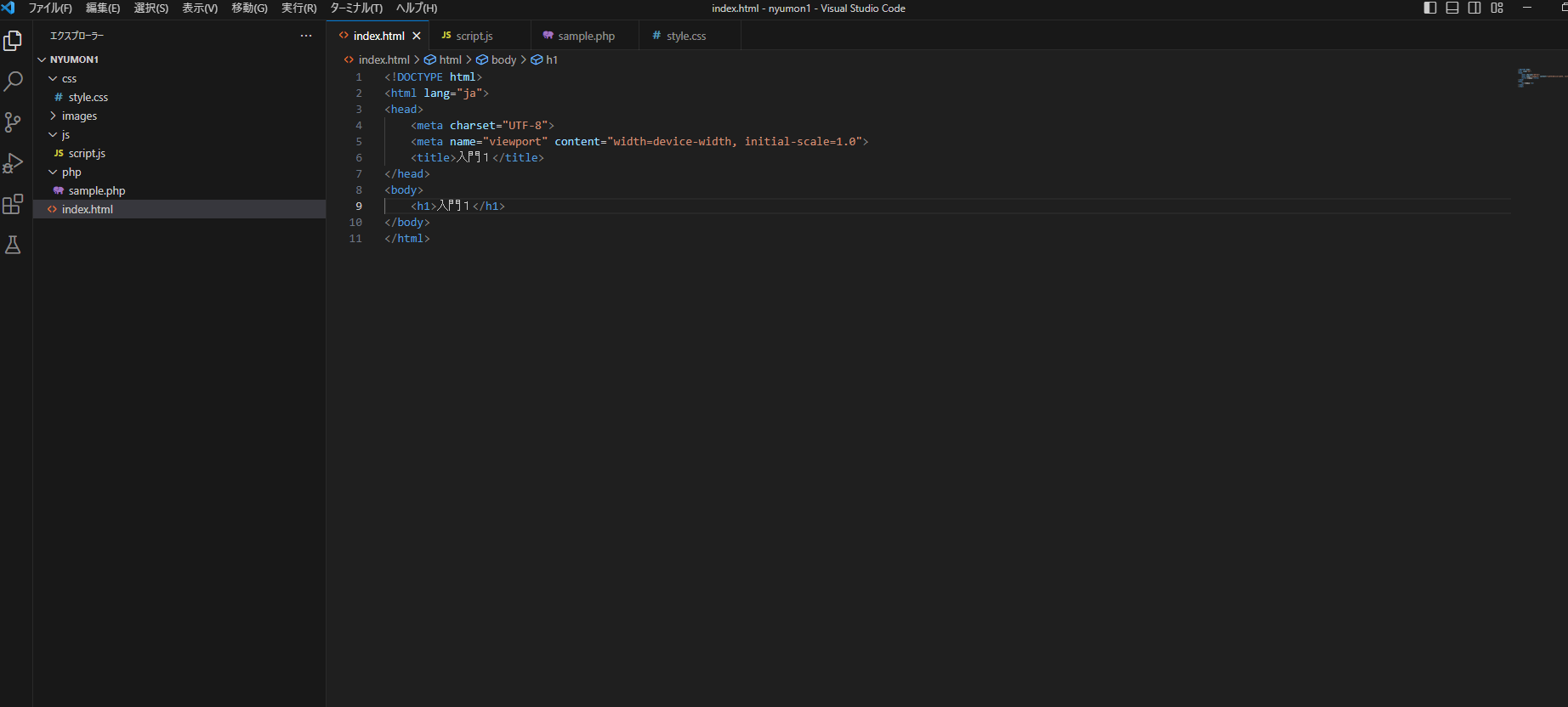
index.htmlの1行目にカーソルを合わせて選択して【ctrl + 1】で【!】を入力。
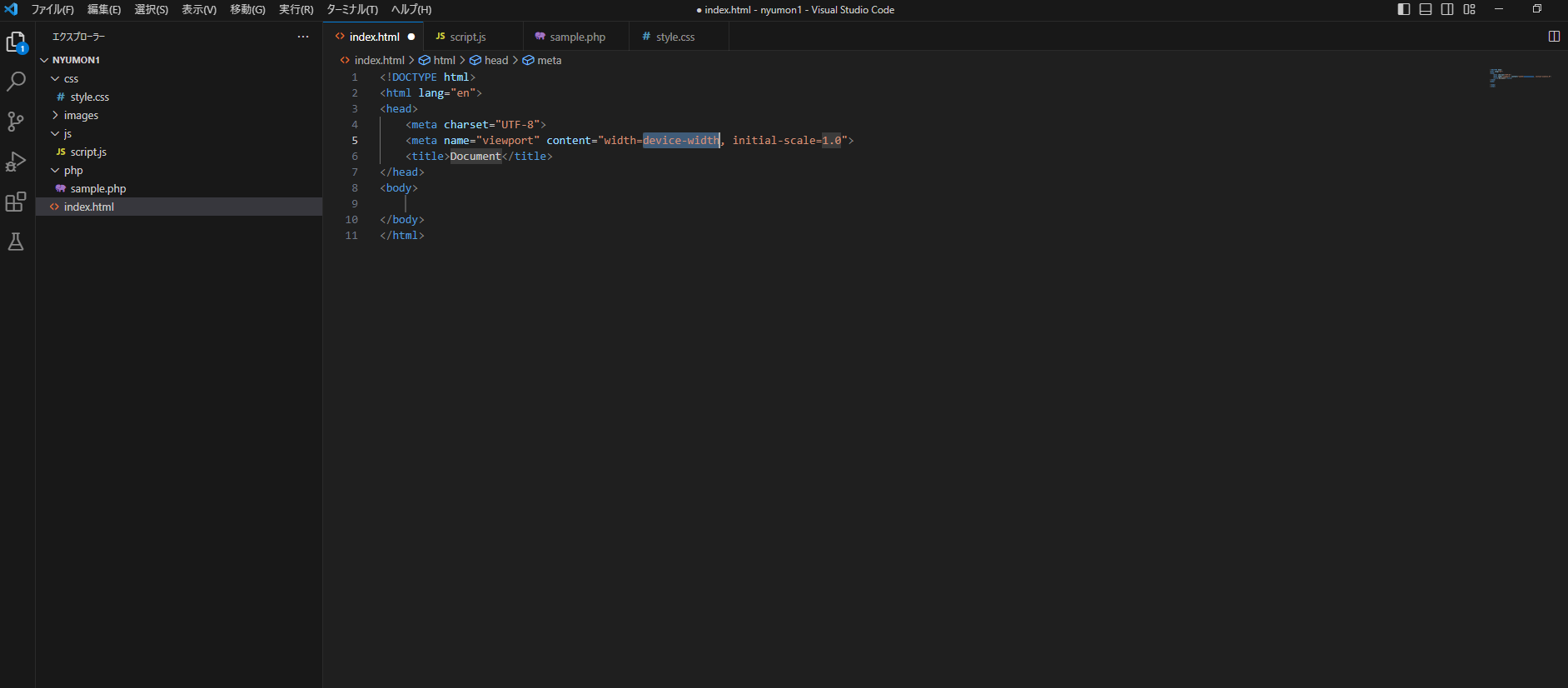
選択欄が出てくるので、一番上の【!】を選択。すると、自動で基本のHTMLが生成されます。
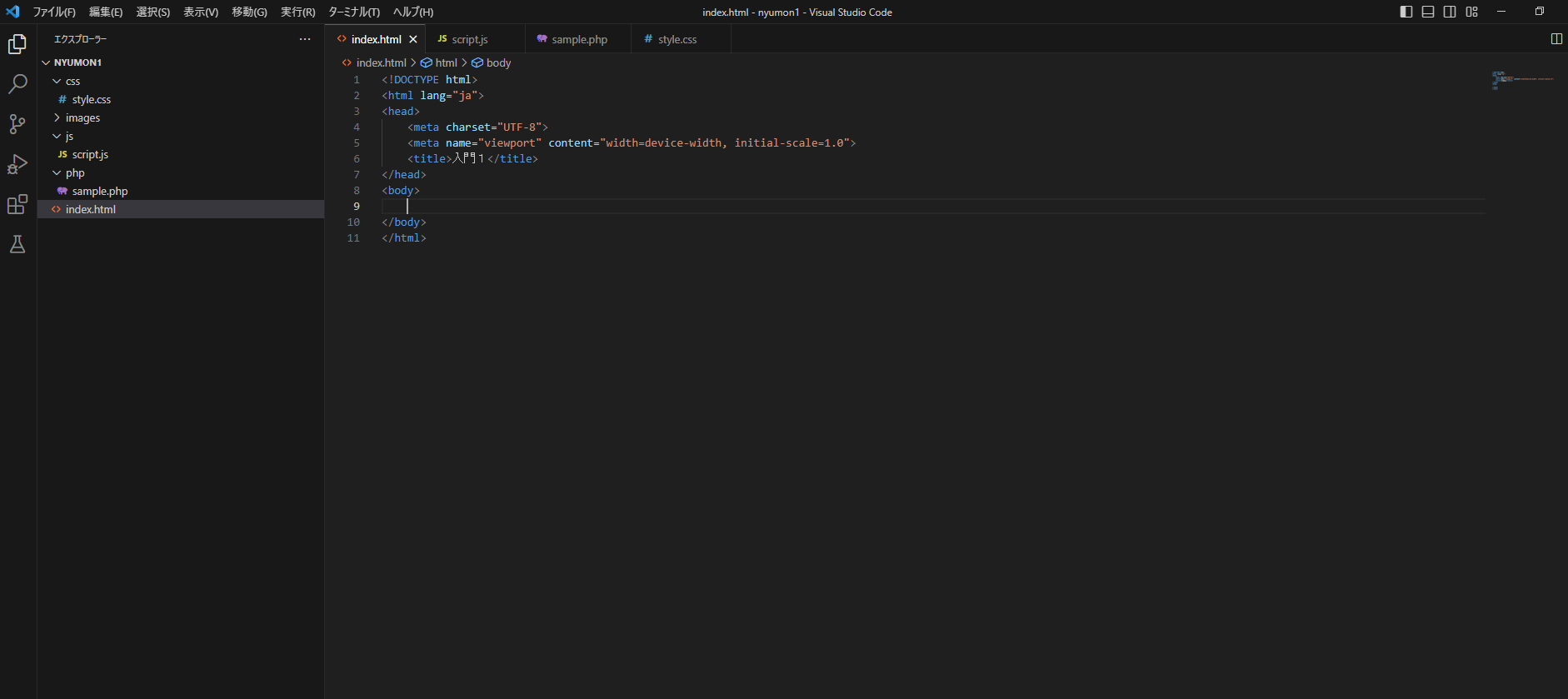
2行目のlangを【ja】にして、6行目のtitleを【入門1】にします。
※補足
HTMLは囲ったものが範囲になります。
<html> /*ここのなかがhtmlになる*/ </html>
以下は、今出ているそれぞれのタグの解説です。
徐々に覚えていけばいいです。
| タグ名 | 説明 | 補足 |
|---|---|---|
| <html>~</html> | 範囲内がHTMLであることを示すものです。 | 始まりと終わりタグがあります。 |
| <head>~</head> | 範囲内にページの情報を入れておく場所になります。 cssやjsなど外部の情報のリンクだったり、表には出さない情報を入れます。 | 始まりと終わりタグがあります。 |
| <body>~</body> | 実際に表示するデータを入れます。 | 始まりと終わりタグがあります。 |
| <meta> | レスポンシブや文字コードなどの情報が入ります。 | 始まりタブのみになります。 |
| <title>~</title> | タブに入れるテキスト | 始まりと終わりタグがあります。 |
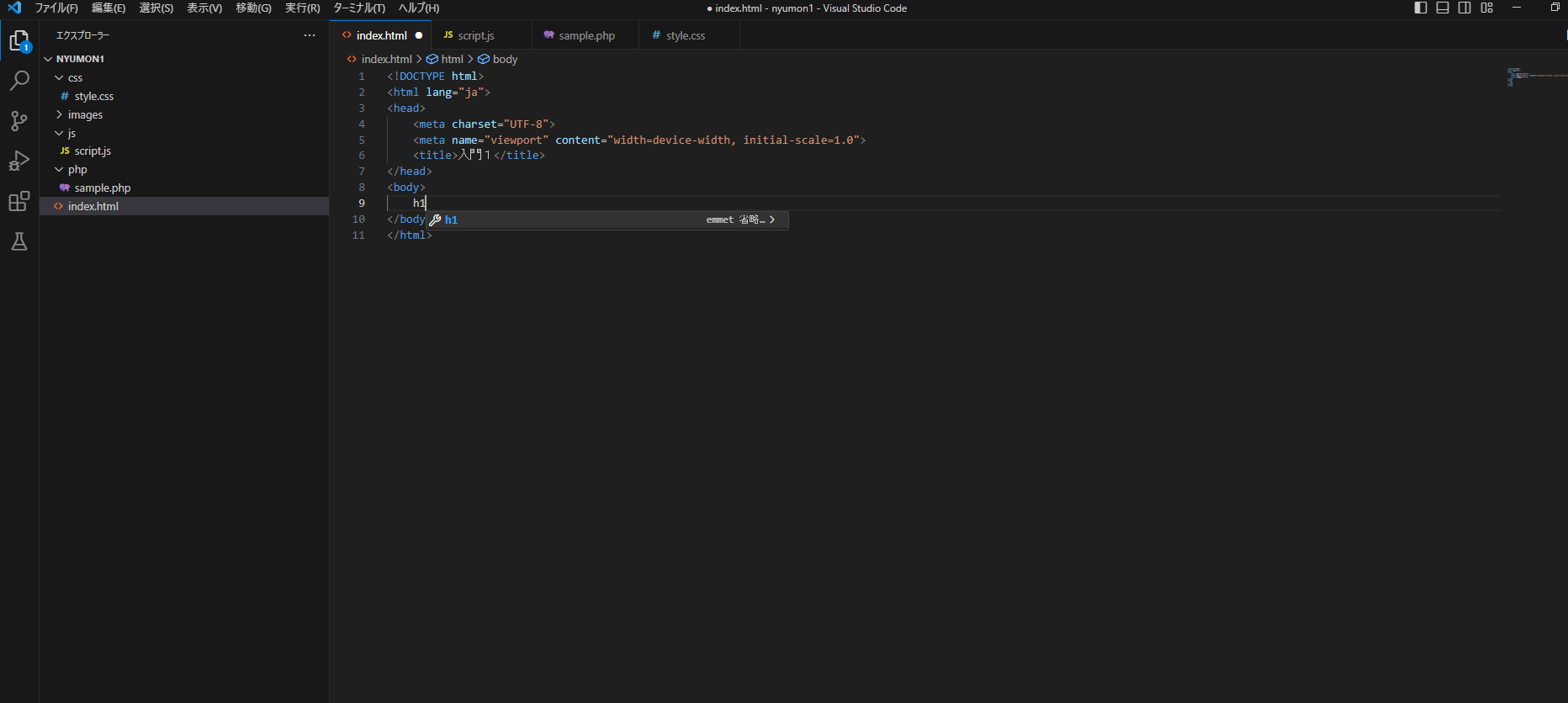
bodyで囲まれた中に【h1】と入力し、一覧がでるので、選択。
h1が生成されますので、h1が囲まれた中に【入門1】と入力。
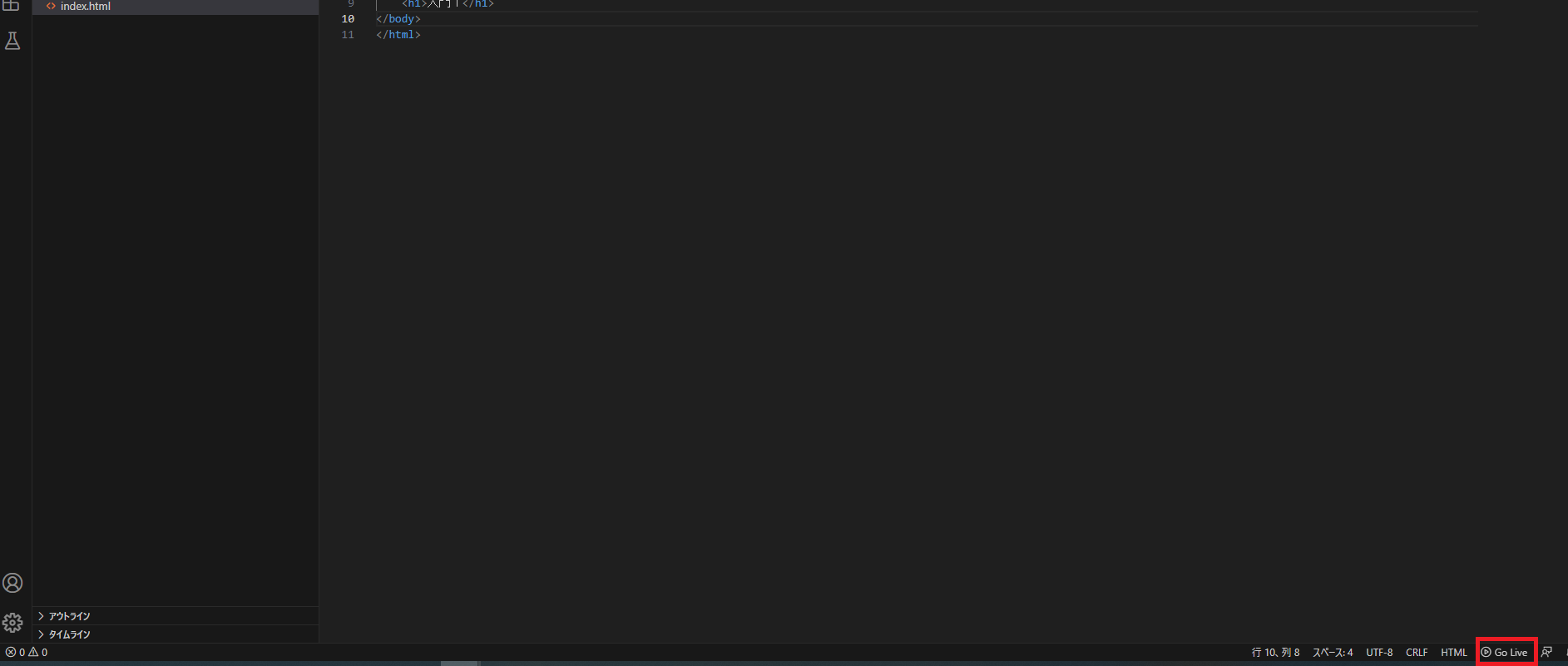
キーボードの【ctrl + s】を同時に押します。すると、セーブできます。
VS codeの右下に【Go Live】ボタンがあるので、クリック。
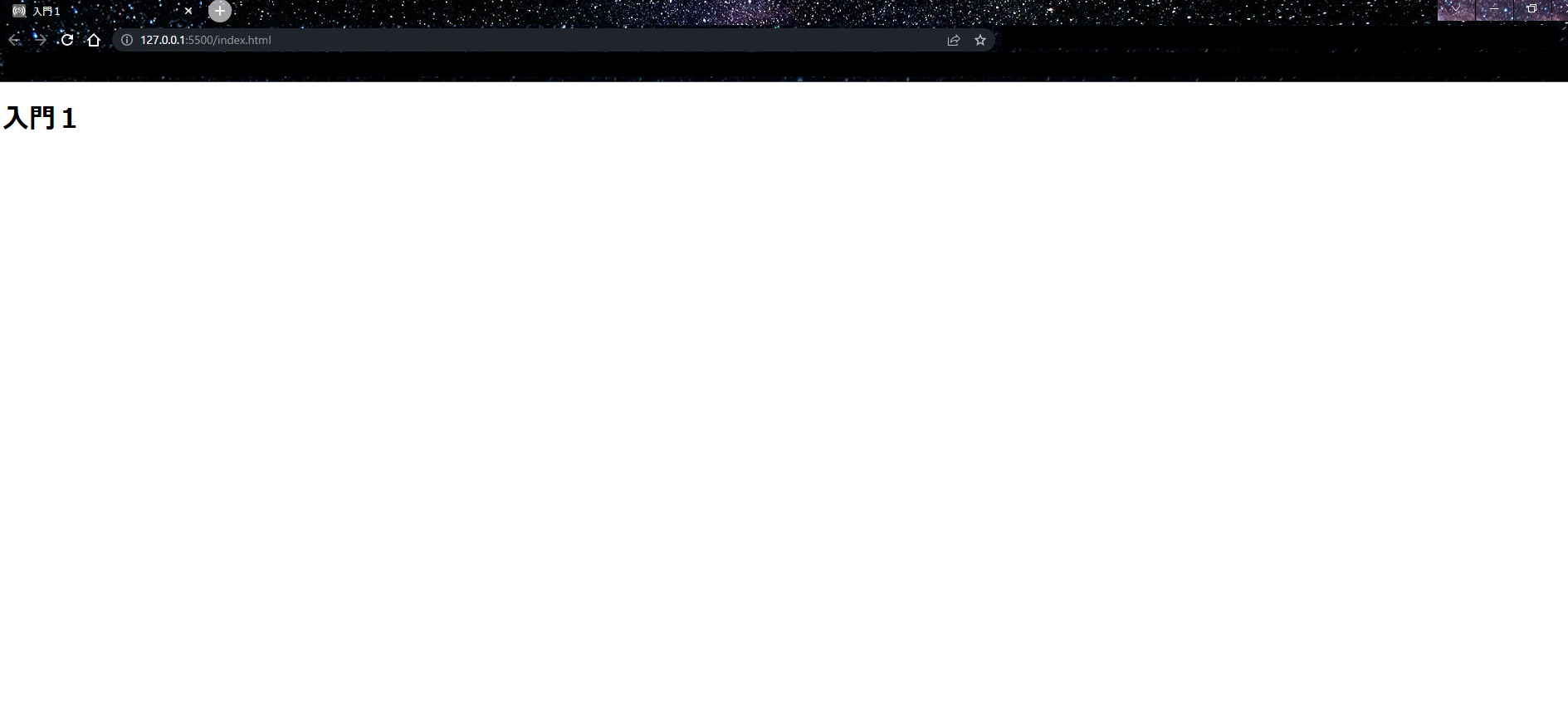
ブラウザが立ち上がり、今まで作ったものが確認できます。
ここまでできたものを以下からダウンロードできます。