thisを使った方法。
たまに方法を忘れるので、メモ
サンプル
同じオブジェクト内であれば違う関数に行っても関数とthisで作った変数を呼び出せた。
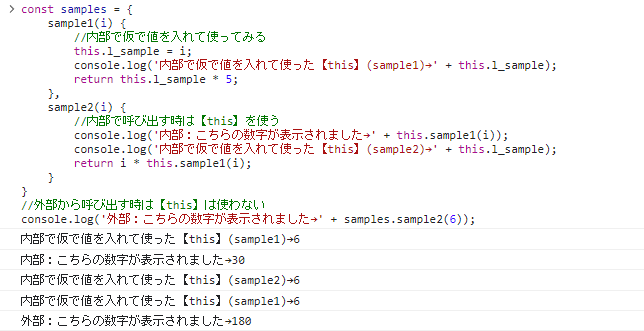
const samples = {
sample1(i) {
//内部で仮で値を入れて使ってみる
this.l_sample = i;
console.log('内部で仮で値を入れて使った【this】(sample1)→' + this.l_sample);
return this.l_sample * 5;
},
sample2(i) {
//内部で呼び出す時は【this】を使う
console.log('内部:こちらの数字が表示されました→' + this.sample1(i));
console.log('内部で仮で値を入れて使った【this】(sample2)→' + this.l_sample);
return i * this.sample1(i);
}
}
//外部から呼び出す時は【this】は使わない
console.log('外部:こちらの数字が表示されました→' + samples.sample2(6));
結果