算出プロパティ(computed)は、あるデータから派生したデータをプロパティとして公開します。
データそのものに何らかの処理をしたものをプロパティにしたいときに使います。
例:
new Vue({
//略
computed:{
プロパティ名: function(){
// もろもろの処理
return ...
}
}
});
実際に作ってみます。
今回は、単純な足し算を行います。
HTML
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- vueのスクリプトを読み込むCDN -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.11/dist/vue.js"></script>
<title>VueTest3</title>
</head>
<body>
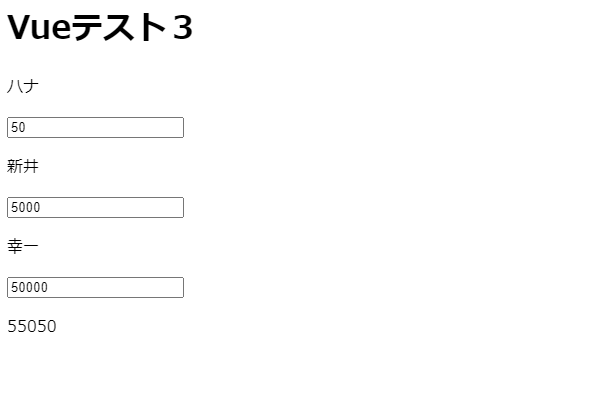
<h1>Vueテスト3</h1>
<div id="app">
<p>{{items[0]['name']}}</p>
<p><input type="text" v-model="items[0]['num']"></p>
<p>{{items[1]['name']}}</p>
<p><input type="text" v-model="items[1]['num']"></p>
<p>{{items[2]['name']}}</p>
<p><input type="text" v-model="items[2]['num']"></p>
<div><p>{{goukeiPrice}}</p></div>
</div>
<!-- 以下は適宜変更してください -->
<script src="./js/vue1.js"></script>
</body>
</html>> javascript
const items = [
{
name:'ハナ',
num: 50
},
{
name:'新井',
num: 5000
},
{
name:'幸一',
num:50000
}
];
const vm = new Vue({
el: '#app', //表示させる範囲を指定
data:{
items: items //データ変数を格納
},
computed:{
goukeiPrice:function(){
return this.items.reduce(function(sum,item){
return Number(sum) + Number(item.num)
},0)
}
}
});